15 best figma plugins for designers
Figma plugins had not been a thing until the app was developed. Although Figma is a wonderful tool for many of the software design and development ventures, it lacks some integral plugins for smooth group collaboration, especially early on in the project’s development.
Unlike in the past, thanks to the developments of Figma plugins now, as a graphic designer, you’ll have better foundation work on Figma’s platform than in the past.
The good news is it’s now possible to generate all of your work with the assistance of a single software tool, putting everything you have into energy and creativity through plugins. Anyways, here are 15 carefully selected Figma Plugins for achieving great work in 2020. (Please note, all of the data on the plugin installations were updated when you read this.)
Background Remover plugin by Icons8
Features
How to use
- Select one image or a batch, or simply everything you have on the canvas.
- Run the Background Remover from the Plugins menu.
- Get images without backgrounds, but with the original image size and quality.
Features
How to use
- Use tabs to switch between icons, photos, and illustrations.
- To add an image to your project, drag it to where you want it.
- Use the search field, styles, categories, and filters to find the image you need.
- If you have an Icons8 account, click Menu (☰) → Sign in/Sign up.
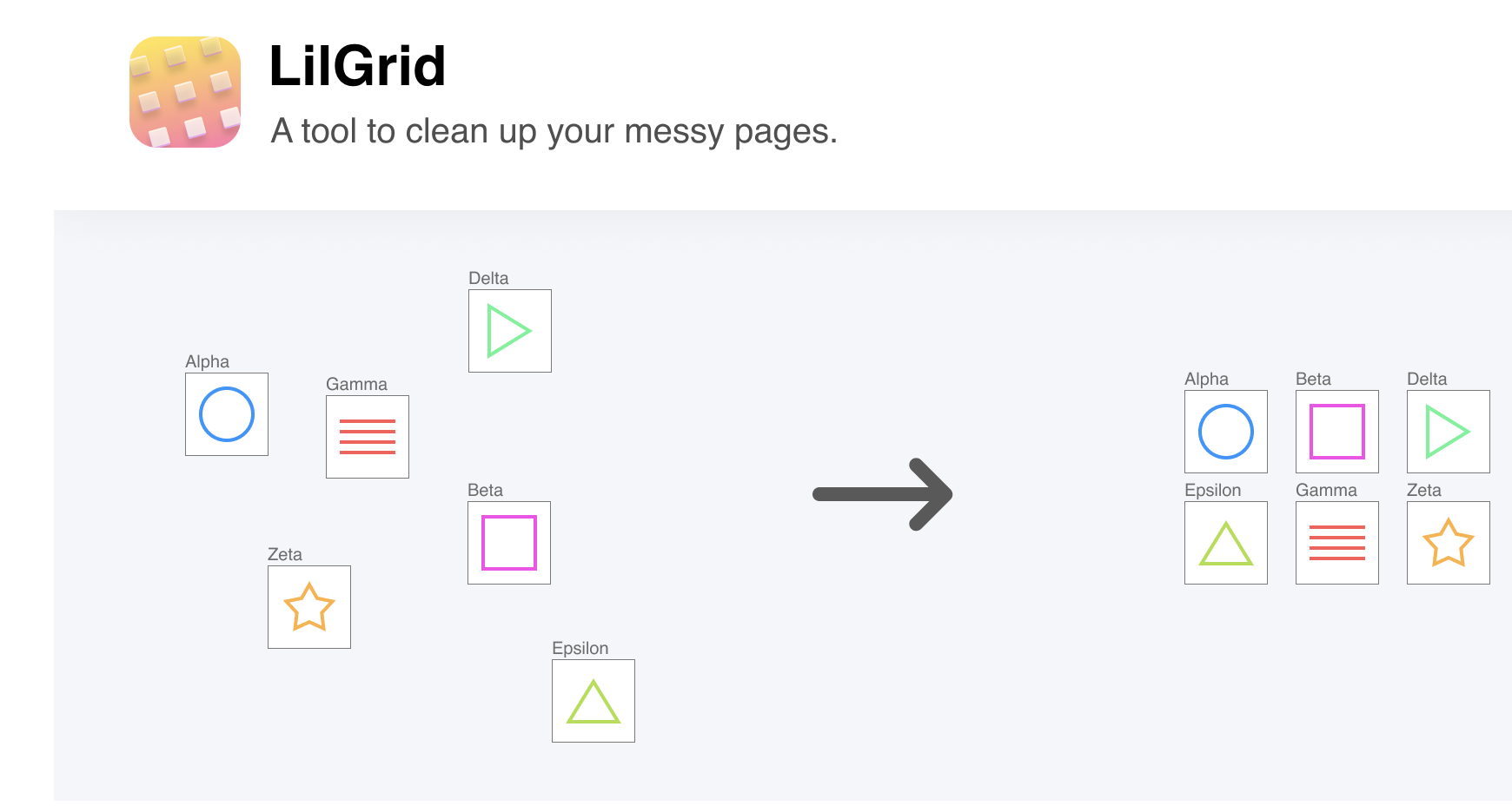
LilGrid
As a designer, you should focus on the organization of your workflow.Doing so is essential if you want to stay focused on the key ideas in your layout. The LiliGrid plugin helps you keep the grid of elements and components in your attention.
This Figma plugin does not affect your elements’ specific properties, but it can come in handy when working with numerous objects of a class, including icons and buttons. However, arranging your design elements and placing them in a specific location on your canvas makes your work to be done less complex. The plugin has had 1,800 installs since it was published.

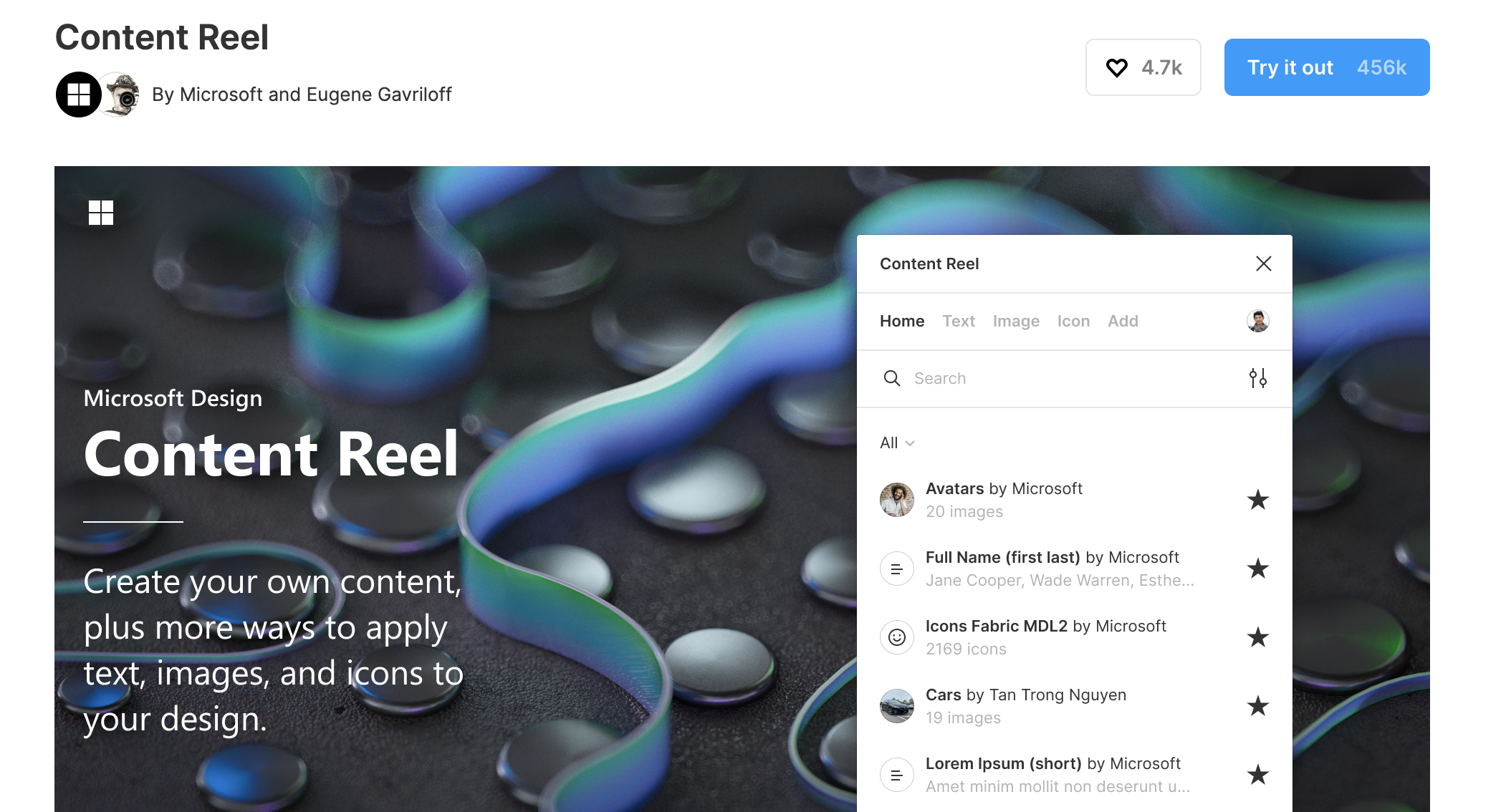
Content Reel
Designing content with your computer interface’s interface is anything but a simple job, particularly if it incorporates a great deal of content. Yet, the Content Reel plugin from Microsoft makes this job simpler and technical, giving you whatever you need on your interface as quickly as you can think.
The plugin allows you to select one of several sublayers and what kind of content to place in that particular sublayer, so it’s perfect for saving valuable time. With more than 91,000 makes as of this writing, faucet is a real keeper.

Color Kit
The Color Kit Plugin will help you to do it, on your device user, by selecting the perfect shades to your colors. I already understand. It s outstanding! It means, with the Figma Color Kit Plugin, you can easily make your own color progression without involving it. Nevertheless, it’s a fantastic plugin for Color Kit inside Figma with 2.8K installs (at the time of composing) since publication in February 2020.

Mockuuups Studio
With over 2,000 scene designs, the Mockuuups Studio is more than just useful tools for developing software and hardware interfaces; in addition, it has well-referenced content that is great for creating promotional materials. The Mockuuups Studio comes with Figma plugin Mockuuups, and about 5.7 thousand users are installed to date.

Wire Box
Your Wire Box Plugin set up and configured is quickly obtainable if you’re interested in UX and the flow of the interface. Wire Box provides you a plan of action that is well-versed in the structure and flow of high-fidelity designs to wireframes in no time. Nevertheless, it represents a fantastic option for letting you design low-fidelity Figma mockups. It has more than 2.8 thousand installations (at the time of composing).

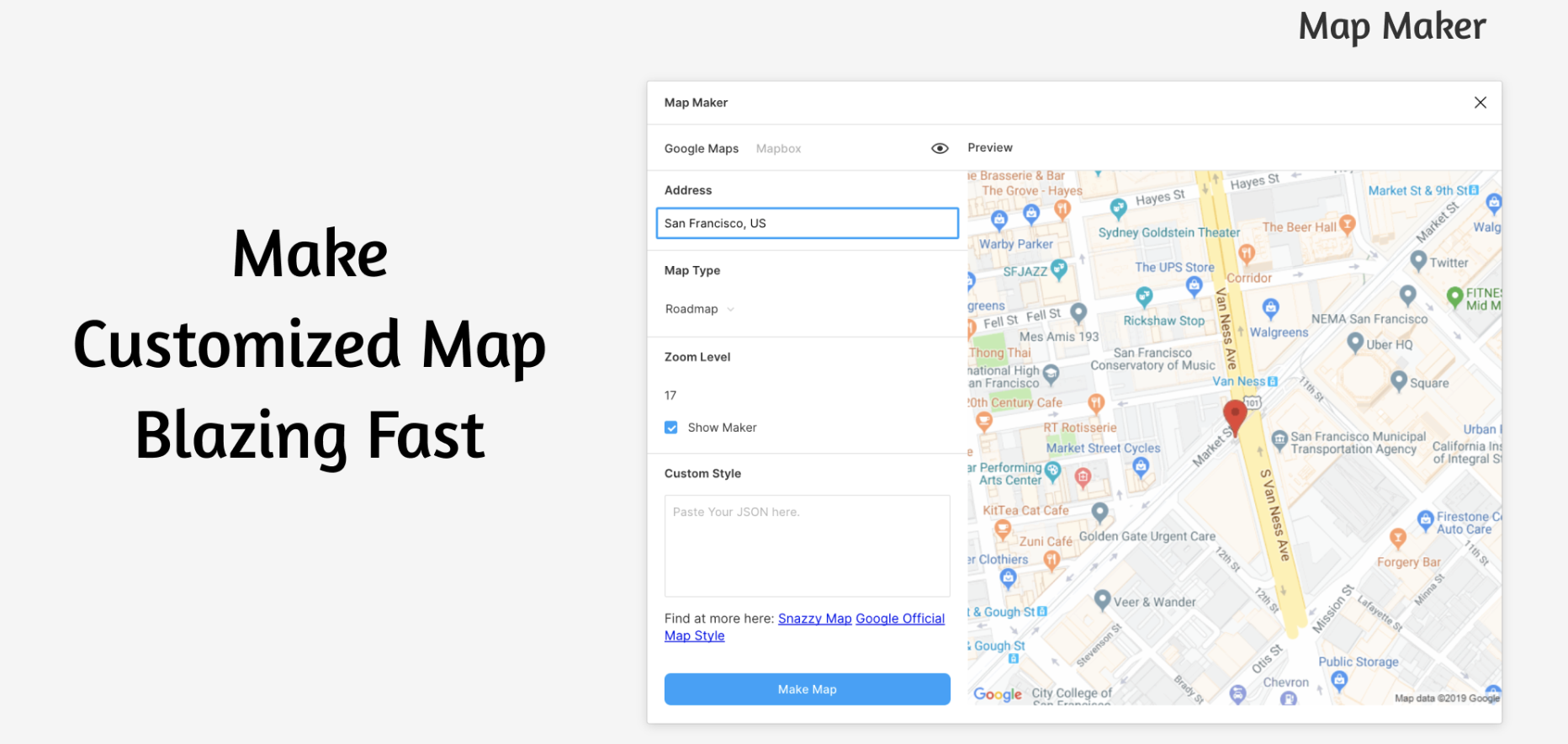
Map Maker
Because the designer is the perpetual user of maps in their solutions, there remains a constant need to be able to add maps to their interface. This need brings them uncomfortably outside of their usual comfort zone (Figma), into Google maps. However, with Map Maker, they can easily and conveniently insert maps into their solutions, and also edit existing maps. While the Figma Plugin was open-sourced years ago, it is currently at least partially supported by Google Maps and Mapbox. While it was released to the public in 2018, there have been 30.3 thousand installs as of the writing of this post.

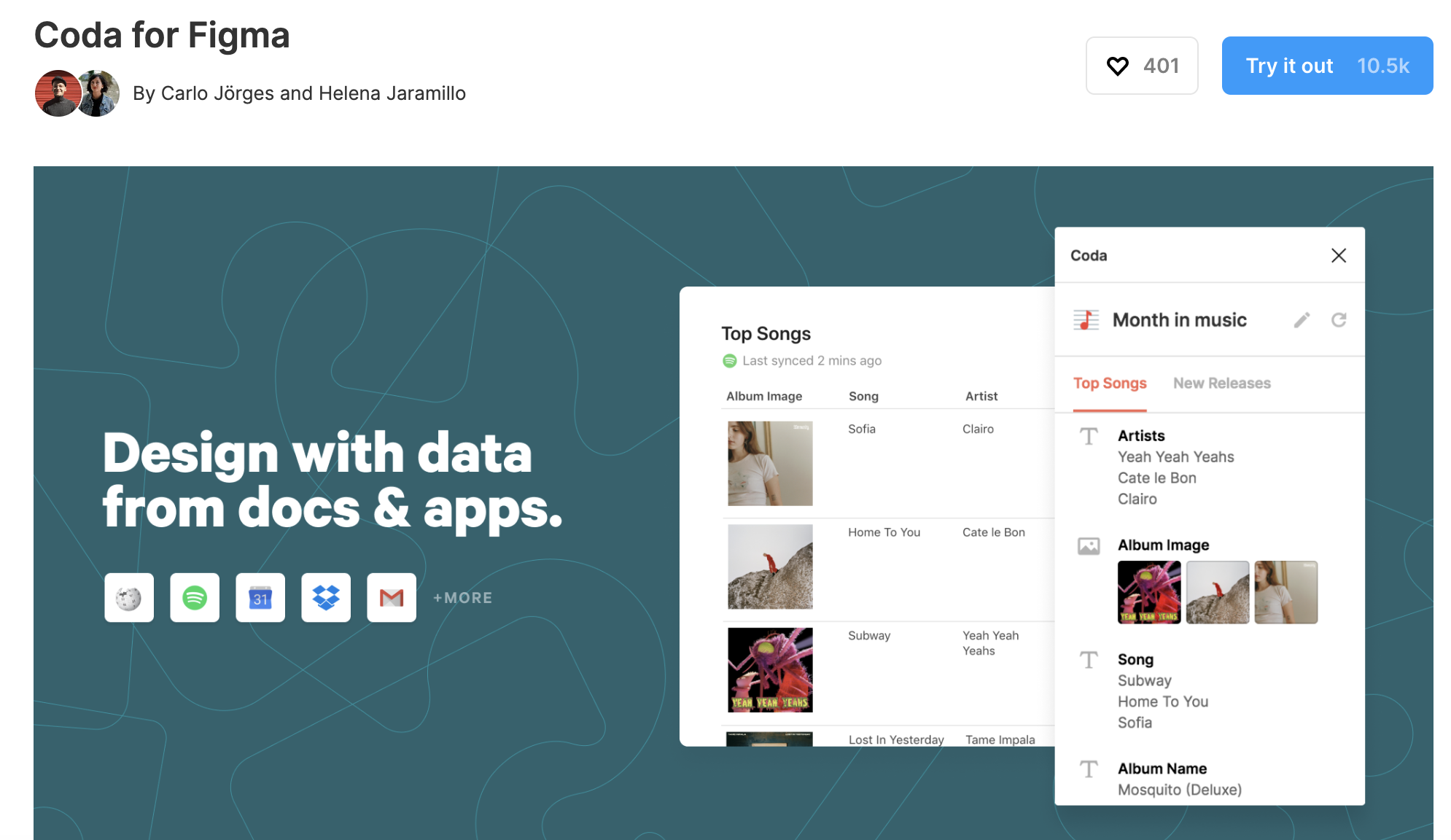
Coda for Figma
Using handheld data may not always be a good experience, but you can benefit from the Coda-For-Figma plugin to dramatically improve that process. What’s more, this integration will readily and seamlessly integrate your data from Coda (a document developing tool) into your design, whether it’s open-source software from Wikipedia or data from Wikimedia. Presently, online Figma mouse image widget installations have totaled approximately two-thousand. To find out more about remote working tool dCoda, you merely have to look.

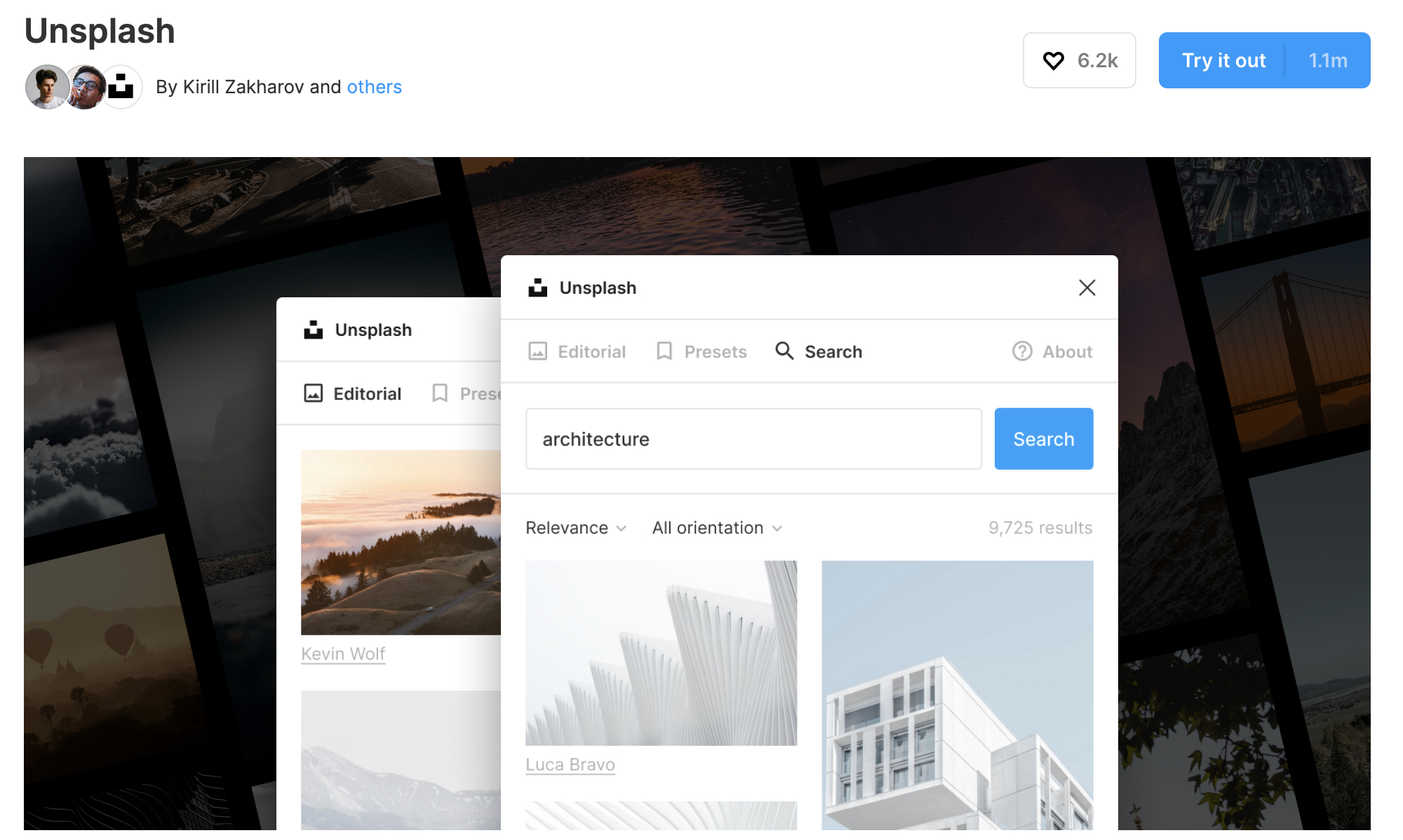
Unsplash

Why would I not want to consider applauding Unsplash, a website completely free for images? Talking in my training course, I’d prefer not to. But I have a tool called the Unsplash Figma plugin that fetches images with no effort on your very own canvas. Will this simply ever end up being the greatest and most amazing thing ever? Therefore, you can afford to acquire all the wonderful images you need through this plugin. Additionally, the best part, the images are free for industrial usage and private usage. There s been more than 125,000 installs of this app last year.
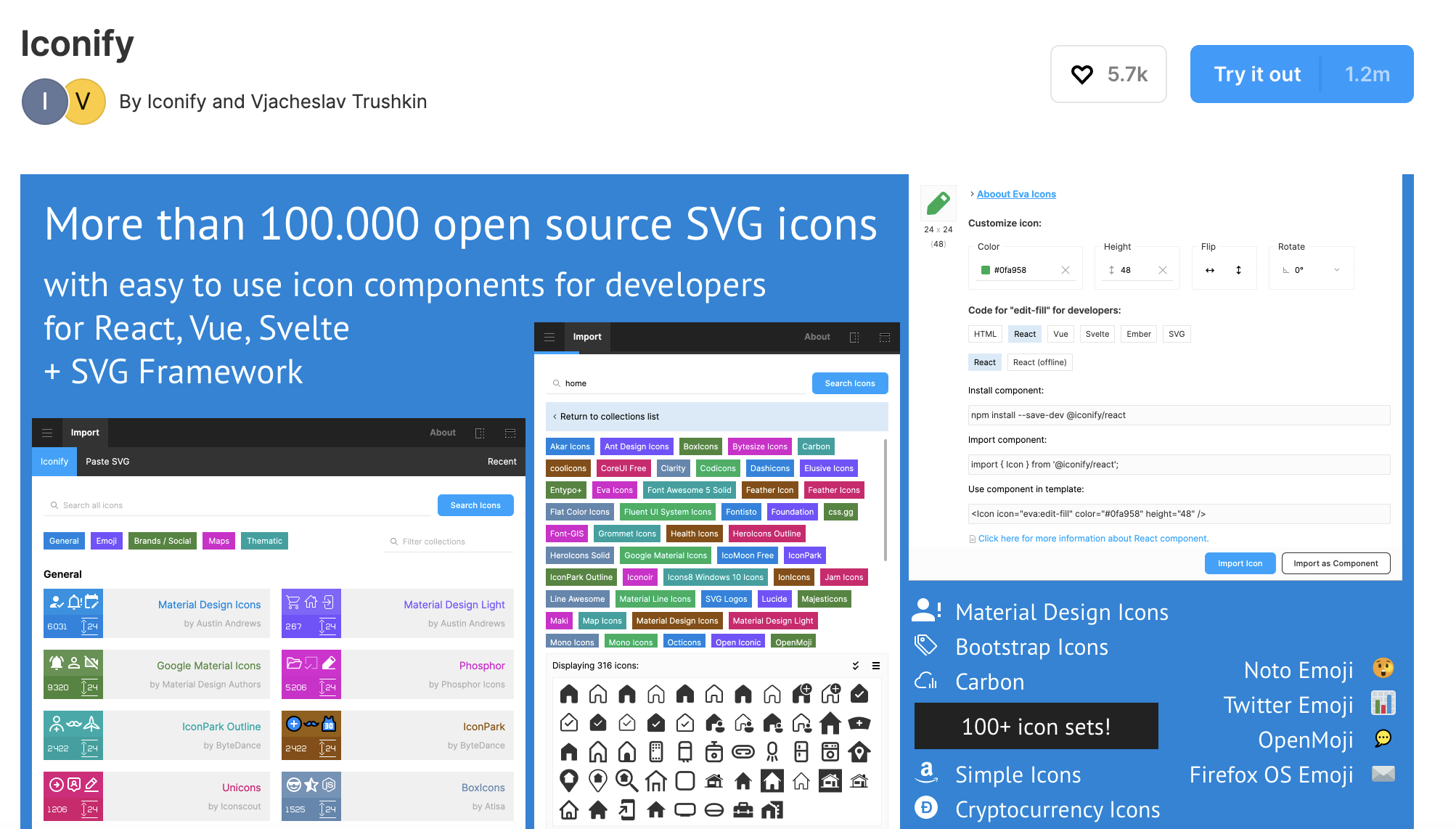
Iconify

Presently, I know how to use icons and vectors in design projects, and you along with me also know their significance. These items are easy to find on most platforms, including EmojiOne, Twitter Emoji, Iconface, and so forth.
With Iconify, obtaining the vectors and icons for your interface is incredibly easy by providing you approximately 41,000 vector icons and vector formats for will cost you nothing. Furthermore, simply because of this plug-in, about 97,000 people have got the file.
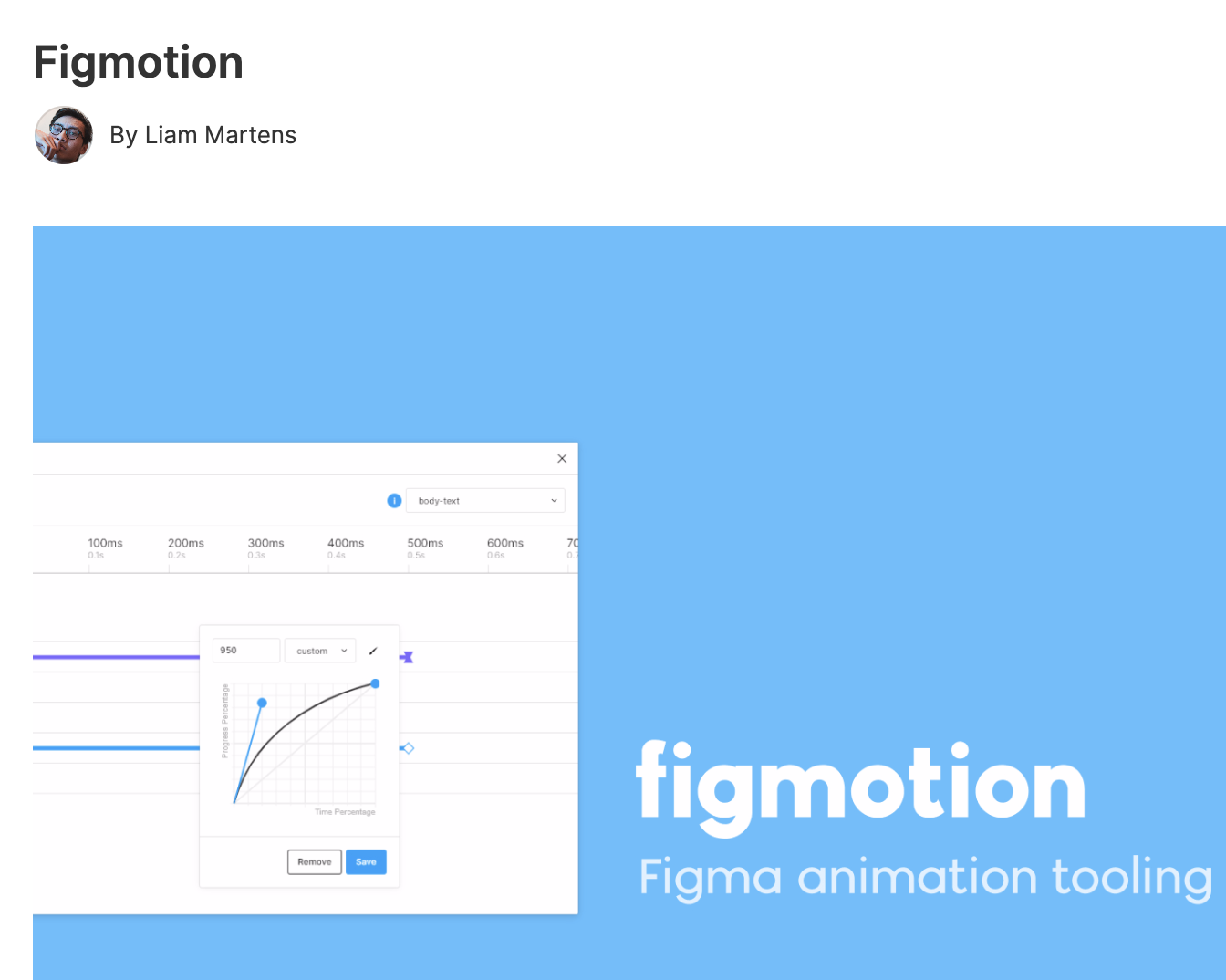
Figmotion

Figmotion is a Figma plugin for animating Figma diagrams. Now, creating new animations is as simple as working with the Figma platform. Nice! Therefore, this plugin saves you heaps of time and effort you’d otherwise have to spend using 2D animation tools like Adobe After Effects.
The learning curve is quite steep for this program, but the time spent on it will prove to be worth it. Currently, it has racked up approximately 66,500 installs in 9 months.
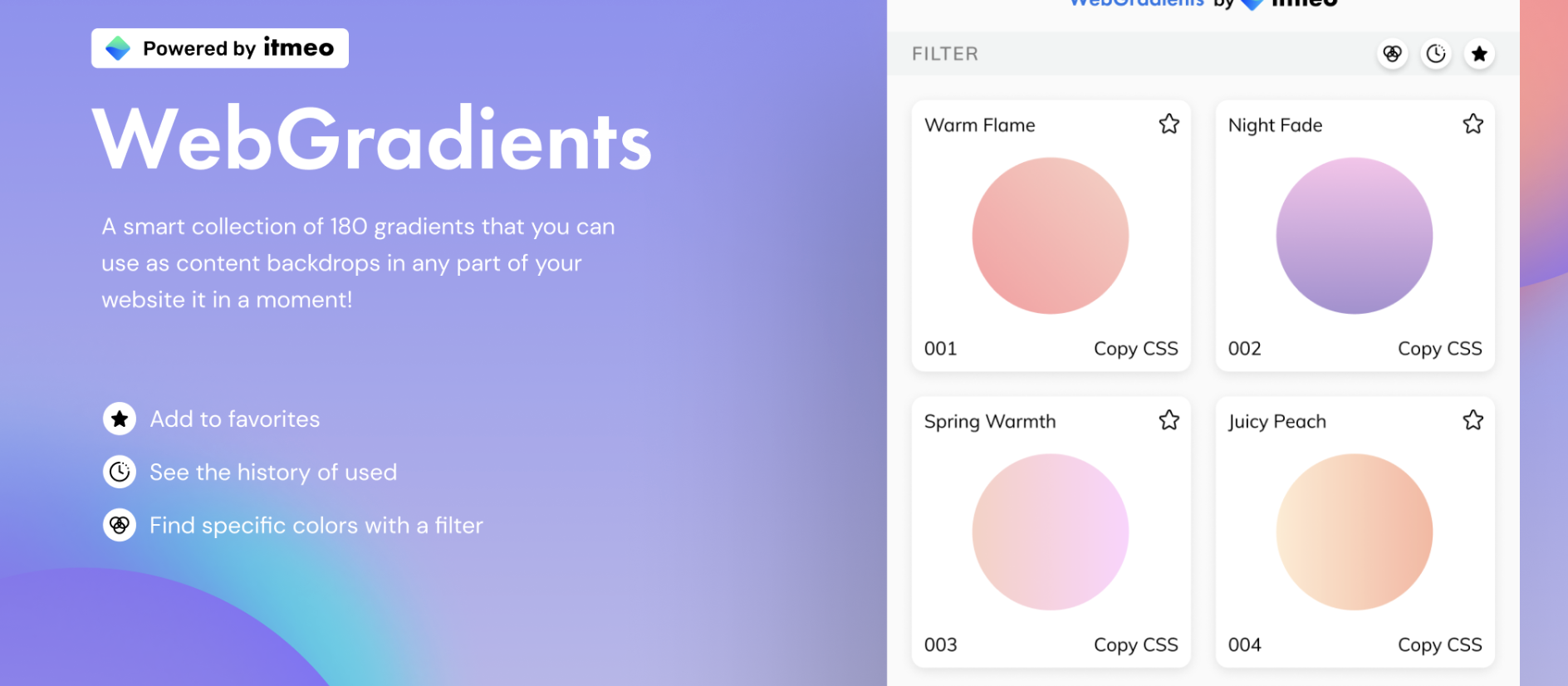
Webgradient
Webgradient enables you to pick and add a large selection of colors for gradients that you can instantly use. Used and trusted by companies such as Apple, Invision, and other popular brands, it creates gradients that provide brilliant color options and unique features, such as -Recently used-Add to favorites-Color filters. This plugin, since it was previously released, has created about 3.7K Figma users.
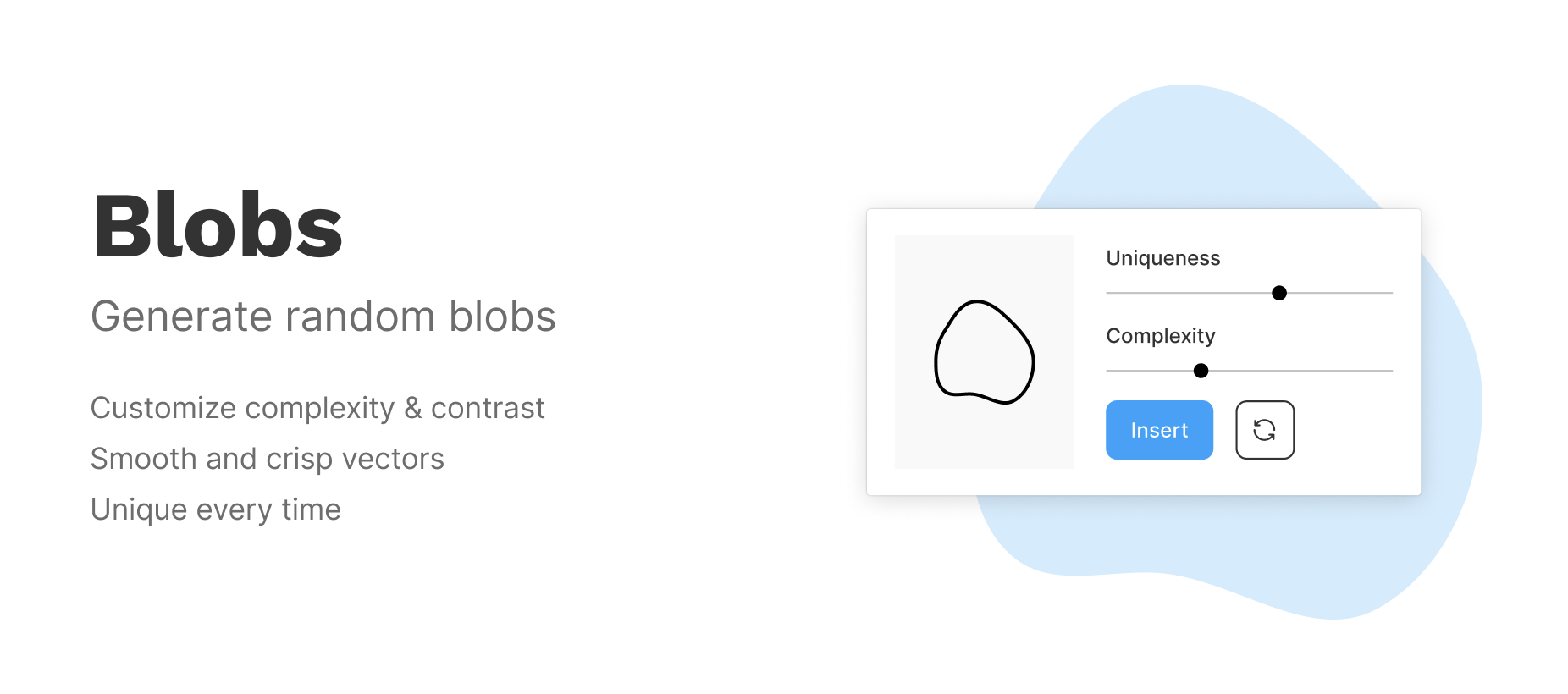
Blobs
With the Blobs Plugin extension, generating eye-catching blobs in your design is as easy as the tagline “Sample the website with ready-to-use integration” indicates. With this Figma extension, you can use patterns to make the design work in these sites. The plugin has been downloaded 31,000 times by designers.

With Animate Option, you can set a single episode’s multi-layered structure to the entire image in your interface and add one effect evenly through each and every layer of text. You are allowed to make animated GIFs by composing scenes, then linking the composed scenes with one key frame, which represents the whole animation. The most recent release has had 2.2K installs.
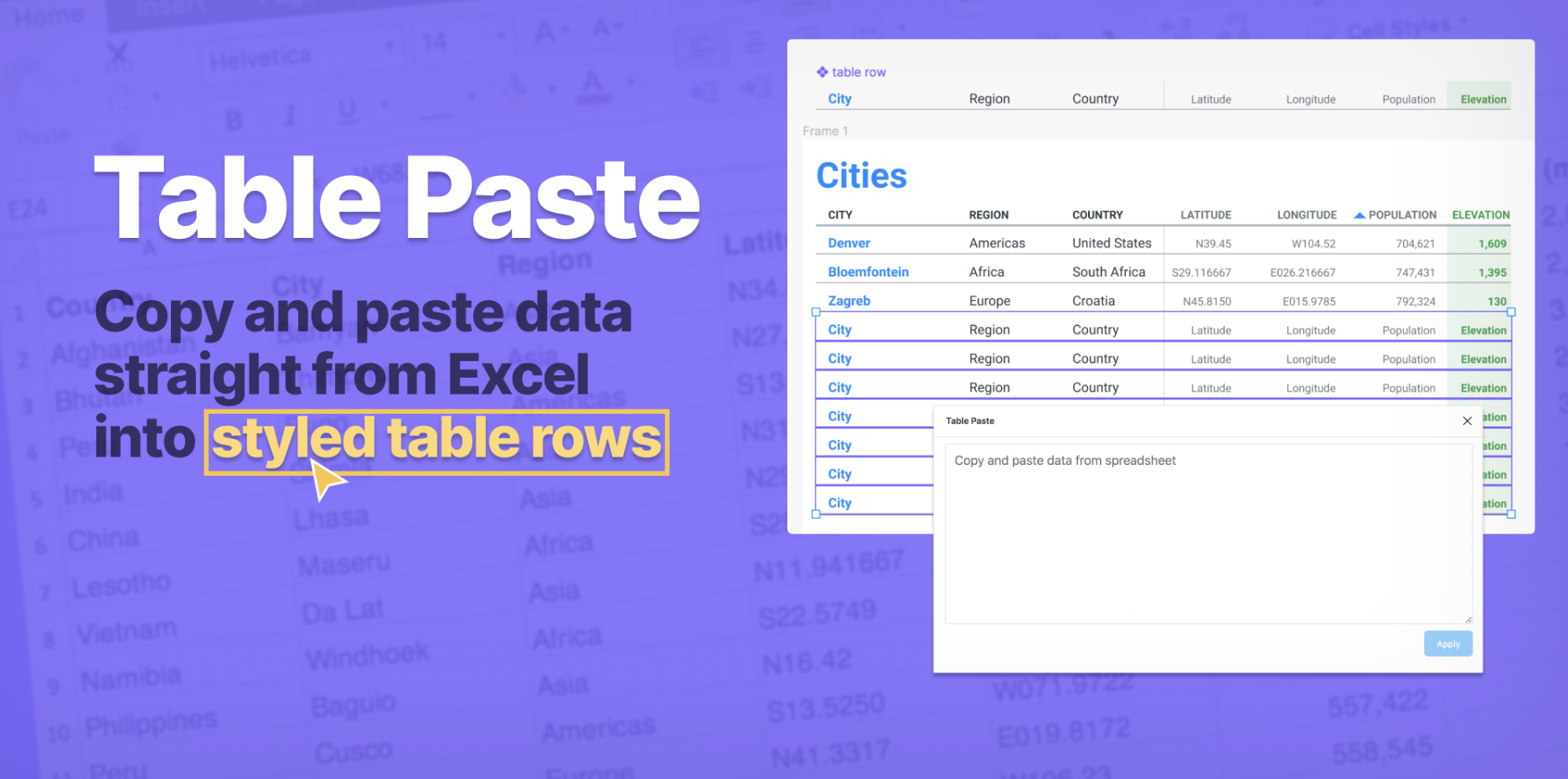
Table Paste

As a noteWatcher deals, the Table Paste Plugin gives ways to copy data from Excel Sheets into well-designed tables with your interface. With the copying of Excel information, it’s very easy to copy the data and use it for your interface. All you need to do is create a table on Figma, then highlight your rows and columns you would like to copy data over to.
Use the copy function on the original worksheet, then paste well onto the new sheet. A similar job gets done! In addition, 1.5K people have already watch this installment, so it’s been downloaded more than 1K times.
The last and I believe to be most valuable plugin on that record is the Nisa Text Splitter. This plugin lets you split up long-form text into words, columns, or with line breaks and symbols.
The plugin will keep texts apart instead of joining them, though it can split and re-join them if you wish. So far, there have been 7.9K installs of this plugin.
Next Step
Now that you’ve got Figma integrations, you’ll be able to get many things done without the need for stress. Additionally, you don’t need to leave this picture while you create your interface. There are quite a few choices from this listing to try out, and each and every one of them will satisfy your creative needs.
But, remember that, aside from this listing, there are a wide variety of Figma plugins available to help you create your finest user interfaces. So if you take a look at Figma’s plugin store, do not hesitate to deploy any plugins that you find useful.